INTRODUCTION:
It's Monday!!!!! Welcome to a new week as I take you on a ride delving into all things HTML.
In this post, we will explore the intricacies of creating tables in HTML and the importance of using semantic HTML for improved accessibility and search engine optimization (SEO).
WHAT ARE TABLES:
Tables serve as powerful tools for presenting structured data on web pages, and by employing semantic HTML, we can ensure our tables are not only well-organized but also accessible to all users.
HTML tables allow web developers to arrange data into rows and columns.
INTRODUCING THE TABLE TAG (<table>):
The <table> tag is the fundamental element for creating tables in HTML. It acts as a container for all the rows and columns within our table structure.
By wrapping our tabular data in the <table> tag, we instruct the browser to interpret the content as a table and display it accordingly.
UNDERSTANDING TABLE STRUCTURE:
Tables consist of rows and columns, each represented by specific HTML tags:
<tr>: The table row defines a horizontal row within the table.
Each table row starts with a <tr> and ends with a </tr> tag.
The <tr> element defines a row in a table. It contains one or more cells (<td> or <th>) that make up the row's content.
Each <tr> tag represents a new row within the table. Inside each row, you'll place cells (<td>: for regular data cells or <th>: for header cells) to organize your data horizontally.
<th>: The table headers define a header cell in a table within a row. It typically represents the heading for a column or row.
The <th> tags are used within a <tr> (table row) to specify column headers.
These headers are usually bold and centered by default, distinguishing them from regular data cells.
<td>: The table data signifies a standard data cell within a row, containing the actual content of the table.
Each table cell is defined by a <td> and a </td> tag.
Everything between <td> and </td> is the content of the table cell.
Use <td> tags within a <tr> (table row) to specify regular data cells. These cells typically contain text, numbers, or other forms of data.
NOTE: A table cell can contain all sorts of HTML elements: text, images, lists, links, other tables, etc.
<caption>: The <caption> element defines a table caption, providing a brief description or summary of the table's content.
Place the <caption> element immediately after the opening <table> tag to add a caption to your table.
Captions are often displayed above or below the table, depending on the browser's default styling.
<colgroup>: The <colgroup> element specifies a group of one or more columns in a table, allowing you to apply formatting or styling to these columns collectively.
Wrap a set of <col> elements within a <colgroup> element to define column properties.
This allows you to set common attributes (such as width or background color) for multiple columns simultaneously.
<col> The <col> element specifies column properties for each column within a <colgroup> element. It allows you to define individual formatting or styling for each column.
Use <col> tags within a <colgroup> element to specify properties for each column.
Common attributes include 'width', 'span' (to specify the number of columns to span), and 'style' (to apply CSS styling).
<thead>: The <thead> element groups the header content in a table, typically containing one or more rows (<tr>) that serve as column headers.
Wrap the header rows (<tr> elements containing <th> cells) within a <thead> element to group them together.
This helps to semantically distinguish the header section of the table.
<tbody>: The <tbody> element groups the body content in a table, containing one or more rows (<tr>) representing the main data content of the table.
Place the main data rows (<tr> elements containing <td> cells) within a <tbody> element to organize them logically.
This helps to separate the body content from the header and footer sections.
<tfoot>: The <tfoot> element defines the footer content in a table, typically containing one or more rows (<tr>) that summarize or provide additional information about the data.
Wrap the footer rows (<tr> elements containing <td> or <th> cells) within a <tfoot> element to group them together.
This helps to semantically distinguish the footer section of the table.
<colspan>: The colspan attribute specifies the number of columns that a cell should span in a table.
Add the colspan attribute to a <td> or <th> element to specify how many columns it should span horizontally.
This allows you to merge multiple adjacent cells into a single, larger cell, effectively spanning multiple columns in the table.
NOTES:
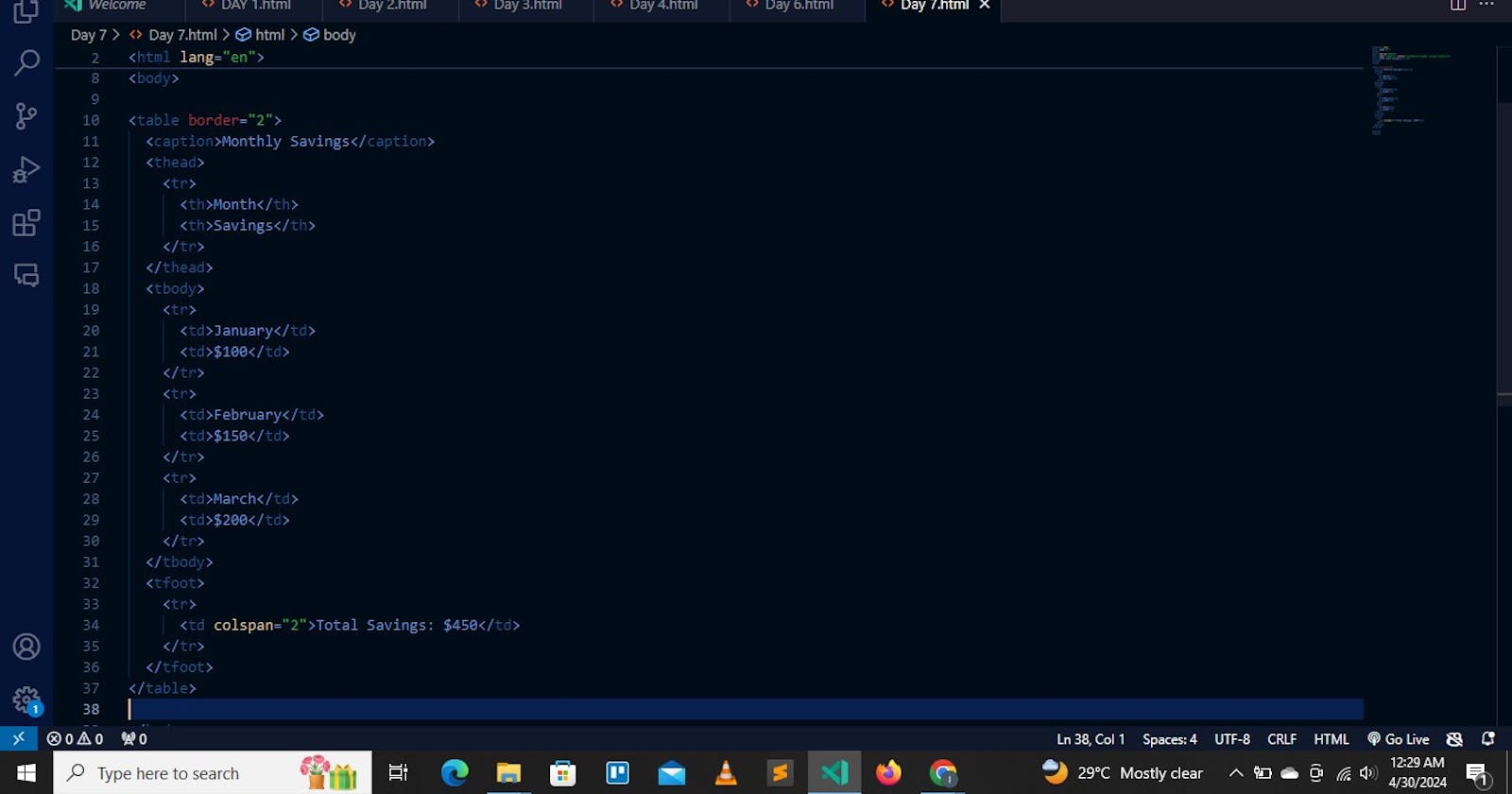
The text editor I use is called Visual Studio Code.
The HTML portion of HTML tables is extremely basic, as most of it's styling is seen in CSS, but in case I missed out on any information, please feel free to discuss it with me in the comment section. I will be very happy to learn.
The picture attached is a sample of some of the codes I use. Try it out for yourselves! Enjoy the ride!!!