INTRODUCTION:
Hello everyone! Welcome to the third installment of our HTML tutorial series.
This month has been a busy one, which has led to my inconsistencies with posting, but we are back!!! So let us begin.
We will begin by exploring the use of lists and hyperlinks in HTML. Lists allow the organization of contents in a structured manner, while hyperlinks enable navigation between different web pages and resources.
LISTS IN HTML:
<ul>: These are unordered lists used to present items in a bulleted format, where the order of items does not matter. Each list item is enclosed within an '<li>' tag.
<ol>: These are ordered lists used to present items in a numbered format. Each list is also enclosed within an '<li>' tag. This type of list is useful when the order of items is significant.
<li>: These are list items used to define individual items within a list, whether it is an ordered list ('<ol>') or an unordered list ('<ul>'). It represents a single item in the list.
NOTE: Lists can be nested within each other to create hierarchical structures. This allows the organization of contents in a more granular manner.
HYPERLINKS IN HTML:
<a>: This is an anchor tag used to create hyperlinks in HTML. It allows linking to other web pages, resources, or specific sections within the same page.
Target Attribute: This specifies where to open the linked document. Common values include;
A. Self: It opens the linked document in the same frame or window as the current document. This is the default behavior if no target attribute is specified.
B. Blank: It opens the linked document in a new tab or window. It is useful for keeping the original page open while allowing the user to explore the linked content.
C. Parent: It opens the linked document in the parent frame of the current frame, if the current frame has a parent. This is typically used in frameset documents.
NOTE: The frameset documents are HTML documents that use the '<frameset>' tag to define a layout containing multiple frames. These frameset documents are commonly used in older web development to divide a web page into multiple independent sections, each containing it's own HTML document or content.
D. Top: It opens the linked document in the top-level browsing content, breaking out of any frames. It is useful for ensuring that the linked document is displayed in the entire browser window.
Title Attribute: It provides additional information about the linked document, which is often displayed as a tooltip when the user hovers over the link.
NOTES:
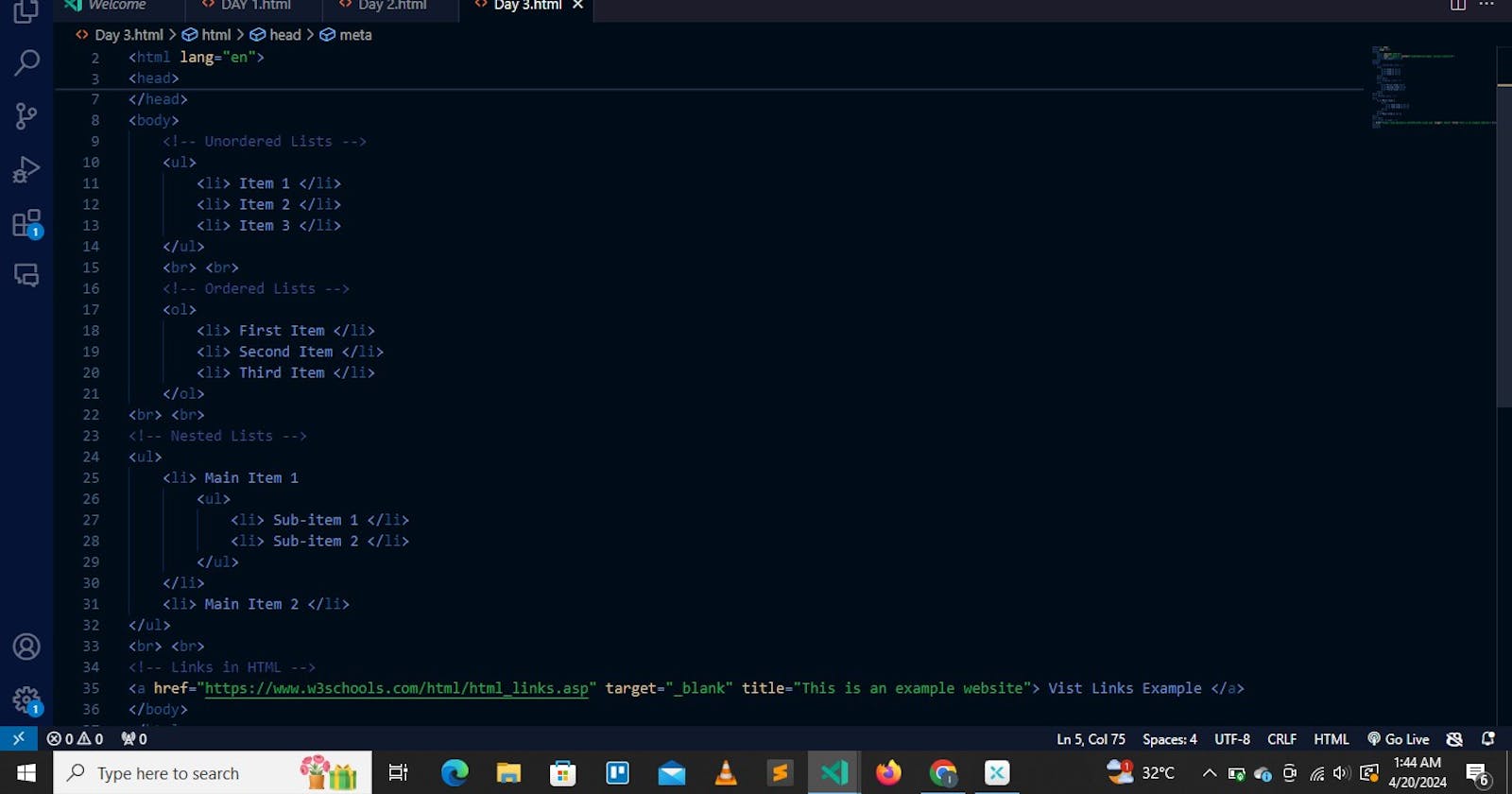
The text editor I use is called Visual Studio Code.
The picture attached is a sample of the codes I use. Try it out for yourselves! Enjoy the ride!!!