INTRODUCTION:
Hello everyone! Welcome to the fourth installment of our HTML tutorial series.
I have been putting in more effort to post blogs more often. Unfortunately, this month has been a busy one, but we are back!!! So let us begin.
INTRODUCING IMAGE TAGS IN HTML:
Images are essential components of web pages, enriching content, enhancing the visual experience of users and conveying information effectively.
This will be a very comprehensive guide that will help you explore everything you need to know about working with images in HTML, from the basics of the '<img>' tag to advanced techniques for optimizing and styling images.
In HTML, images are embedded using the '<img>' tag. This tag is self-closing, meaning it doesn't require a closing tag, but it requires several attributes to function properly.
The '<img>' tag is like a magic wand that brings images to life on our web pages.
Let us delve into how to effectively utilize the '<img>' tag to embed images in HTML documents.
ATTRIBUTES OF THE '<img>' TAG:
src: The source attribute specifies the URL or path to the image file. It is a mandatory attribute and must be included to display the image.
The source attribute is a mandatory attribute and without it, the browser won't know which image to display.
For example; ' src="image.jpg" '. or ' src="image.png" '.
NOTE: 'jpg' or 'jpeg' means Joint Photographic Expert Group and 'png' means Portable Network Graphics.
alt: The alternative text attribute provides alternative text for the image, which is displayed if the image fails to load or for accessibility purposes. It should succinctly describe the content or function of the image, providing context to users who cannot see the image. For example; ' alt="Description of the image" '.
Width and height: These attributes define the width and height of the image, respectively. While they are optional, they are recommended for controlling the size of the image display.
Specifying width and height attributes helps browsers render the page more efficiently by reserving space for the image before it loads.
They accept values in pixels or percentages. For example; 'width="300" ' and height="200" '
Style: Using the 'style' attribute. It prevents styles sheets from changing the size of images. For example; 'width="300px" ' and height="200px" '
ADDING IMAGES AS LINK:
To add an image as a link, enclose the '<img>' tag within an '<a>' tag, setting the image’s source with the 'href ' attribute. This creates a clickable image linking to external content, such as images, videos, or other web pages.
File paths are of two types:
Absolute File Paths: It always contains the root element along with the complete directory list required to locate the file. Absolute file paths are commonly used to link to resources hosted on external websites or servers. They start with the protocol (http:// or https://), followed by the domain name and the file path. For example; '<img src="example.com/images/image.jpg">'
Relative File Paths: It is the hierarchical path representation that locates the file or folder on a file system beginning from the current directory. For example;
If an image named "image.jpg" located in the same directory as your HTML file, you can use '<img src="image.jpg">' to include it.
If the file is located in a subdirectory, you can navigate to it using relative paths. E.g: If the image is in a directory named "images" inside the current directory, you can use '<img src="images/image.jpg">'
COMMON IMAGE FORMAT:
Here is the commonly used image file format that is supported by all the browsers:
| S/No. | Abbreviation | File Type | Extension |
| 1. | PNG | Portable Network Graphics. | .png |
| 2. | JPEG. | Joint Photographic Expert Group image. | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| 3. | SVG | Scalable Vector Graphics. | .svg. |
| 4. | GIF | Graphics Interchange Format. | .gif |
| 5. | ICO | Microsoft Icon. | .ico, .cur |
| 6. | APNG | Animated Portable Network Graphics. | .apng |
SUPPORTED BROWSERS:
Google Chrome
Edge
Firefox
Opera
Safari
NOTES:
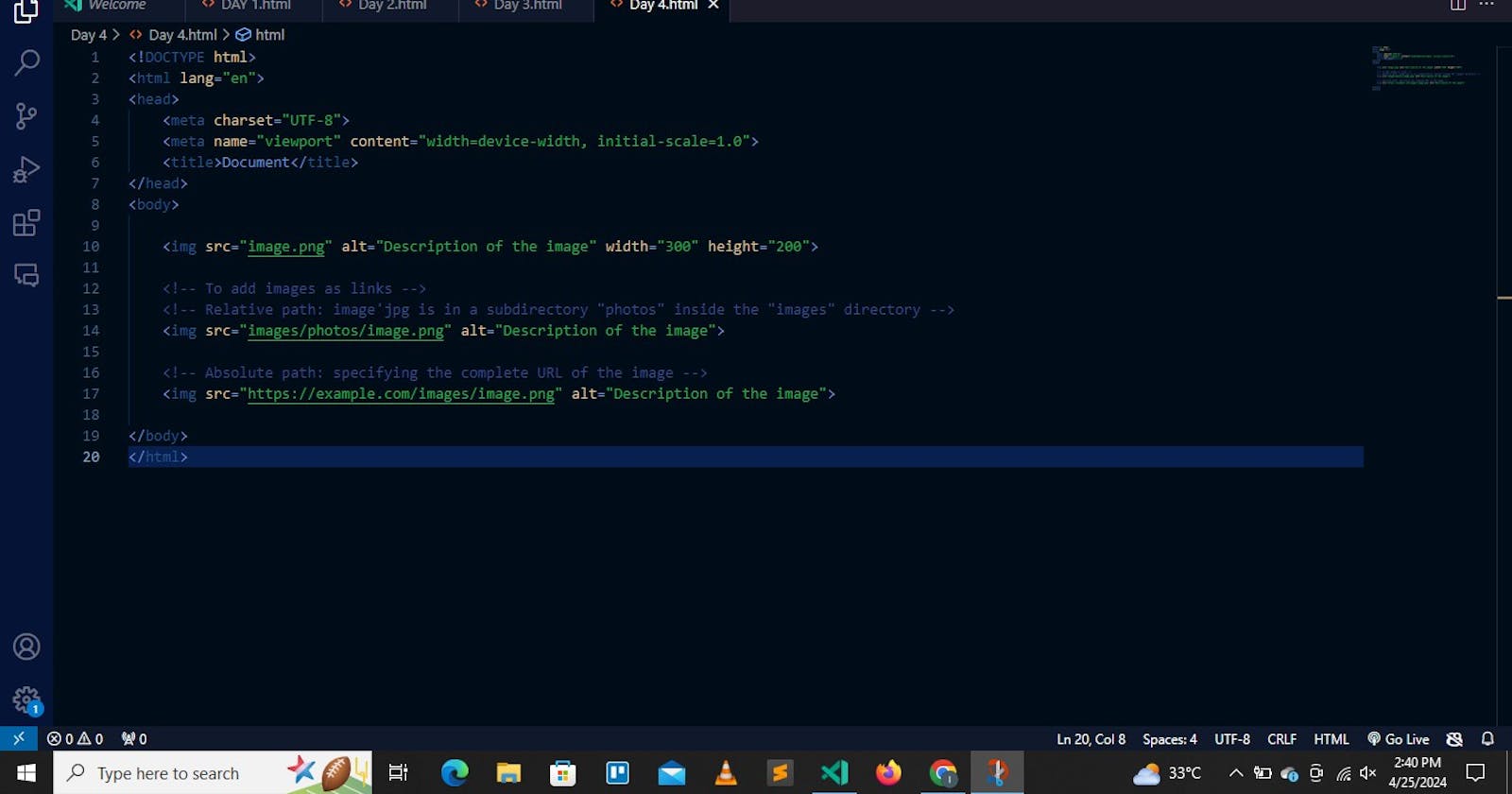
The text editor I use is called Visual Studio Code.
The picture attached is a sample of the codes I use. Try it out for yourselves! Enjoy the ride!!!