INTRODUCTION:
Hello everyone! This is Ify, the medic and newbie techie. I hope you are enjoying the week. To make your day better, I am bringing you newbie programmers some insight on the HEAD ELEMENT.
WHAT IS THE HEAD ELEMENT?
<head> Element: The <head> element is a fundamental part of an HTML document, positioned within the document's <html> tags but before the <body> element.
It contains metadata, links to external resources, and other head elements essential for the document's proper interpretation and rendering by browsers.
Key Characteristics of the*<head>* Element:
The <head> element is placed at the beginning of the HTML document, immediately after the opening <html> tag and before the <body> tag.
- The <head> element provides instructions and information for browsers and search engines.
Metadata elements such as <title>, <meta>, and <link> are commonly found within the <head> element.
- They provide crucial information about the document, including it's; title, character encoding, description, keywords, and more.
The <head> element may include links to external resources e.g: external stylesheets, scripts, favicons, alternative versions of the document, and other resources required for arranging the document properly.
The <head> element structures the document by providing essential information and instructions for its interpretation.
In summary, the <head> section of HTML documents ensures proper organization, functionality, and optimization, leading to enhanced user experience and search visibility.
COMMON <head> ELEMENTS:
<meta> Element:
Meta tags within the <head> element provide metadata about the HTML document, which includes information such as; character encoding, description, keywords, and viewport settings, which are crucial for search engine optimization (SEO) and proper display of the document.
They convey important information to browsers and search engines, influencing how the content is displayed, indexed, and ranked.
EXAMPLES OF SOME METADATA:
The
<meta charset="utf-8">tag specifies the character encoding for the document.The utf-8 is an encoding character set that contains almost all the characters that are used in writing systems worldwide.
Text, symbols, and special characters can be correctly decoded and displayed with the help of the browser regardless of the language.
The
<meta name="description">tag provides a brief description of the page or document's content which will be visible on the search results.The
<meta name="keywords">tag specifies relevant keywords or phrases.The
<meta name="viewport">tag controls the layout and scaling of the document on different devices. In simpler words, it is used to control the way we tell the search engines how to render and display a page on different devices (mobile, tablet, and desktop).The
<meta name="author">tag allows to mention the name of the author of the webpage.NOTE: We will expand on the meta element on another chapter.
<title> Element: The <title> element specifies the title of the HTML document, which appears in the browser's title bar or tab.
It represents the document's name or subject matter.
The title serves as a concise descriptor of the page's content, aiding users in identifying and distinguishing it among other tabs or bookmarks.
Additionally, search engines utilize the title to understand the document's topic and relevance, impacting its ranking in search results.
<link> Element: The <link> element defines relationships between the current document and external resources, such as stylesheets, favicons, or alternative versions of the document.
Links to external resources enhance the document's presentation, accessibility, and functionality.
For instance, linking to a stylesheet (with CSS) enables consistent styling across multiple pages, while linking to a favicon improves brand recognition.
NOTE: An HTML favicon is a small icon that represents a website and appears in the browser’s tab or bookmark bar.
<script> Element: The <script> element embeds or links to client-side scripts, typically written in JavaScript, that provide dynamic behavior and interactivity to the document.
Scripts enhance the document's functionality by enabling user interactions, form validation, animations, and more.
They facilitate dynamic content generation and manipulation, contributing to a richer user experience.
NOTE: We will focus more on the <script> element when we are going through JavaScript.
<base> Element: The <base> element specifies the base URL for all relative URLs within the document, affecting the resolution of URLs for links, images, scripts, and other resources.
Setting a base URL simplifies navigation and resource loading by establishing a consistent reference point for relative URLs.
It ensures that relative links resolve correctly, regardless of the document's location.
These are the basic elements present in the <head> element and their significance.
NOTES:
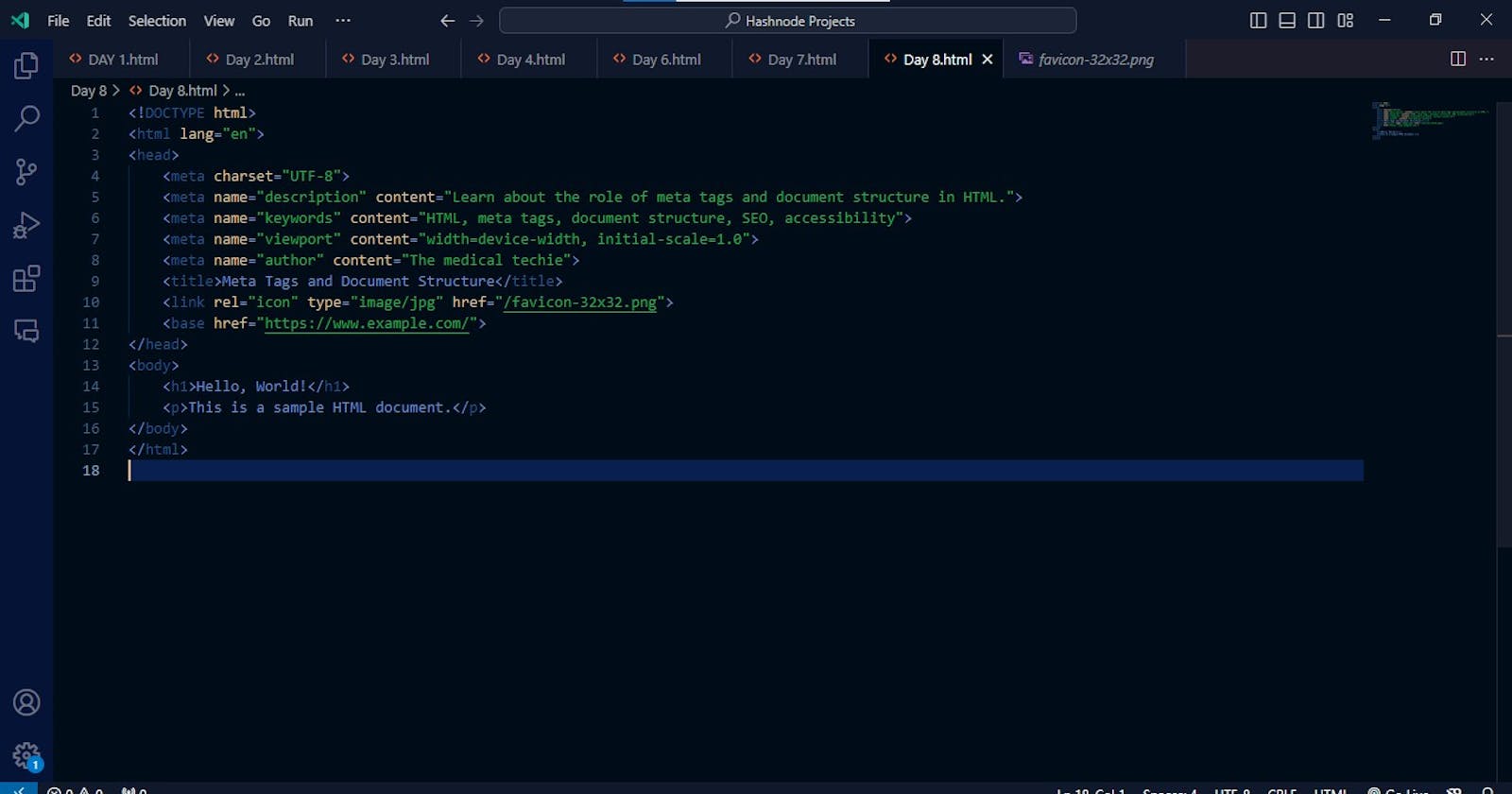
The text editor I use is called Visual Studio Code.
The picture attached is a sample of the codes I use. Try it out for yourselves! Enjoy the ride!!!
So! As embarrassing as this may be, I still have not understood how to upload favicons. I would love it if anyone can help me out with that